使用 Web Audio API 播放摩斯密码
作者:佚名 来源:小影志 时间:2017-03-26

在 CSS-Tricks 上看到一篇介绍 Web Audio API 的文章,学以致用,为工具箱中的摩斯密码转换器加上了在线播放功能。
从?AudioContext 开始
Web Audio API 主要通过?AudioContext 来处理音频,就好像 RenderingContext 之于 Canvas API。
// Safari 需要 `webkit` 前缀
var AudioContext = window.AudioContext || window.webkitAudioContext;
var ctx = new AudioContext();
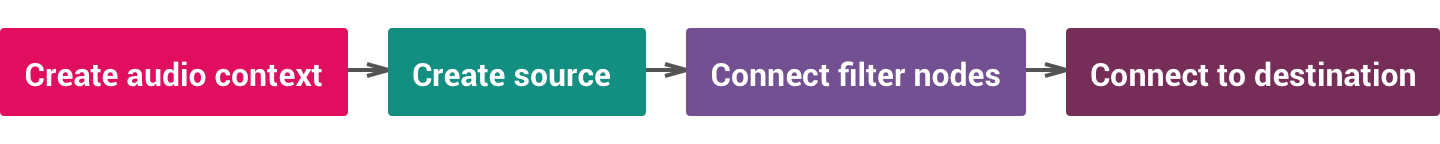
通常一个典型的 Web Audio API 操作流程是这样的:

- 创建音频上下文对象
- 创建音频源:音频文件、振荡器(生成声波)或音频流(摄像头/麦克风)
- 连接效果节点
- 输出音频
通过 Oscillator(振荡器)生成声波
Oscillator 可以发出指定波形和频率的声波。
让我们来听下四种常见的波形:
方波 (square)、三角波 (triangle)、正弦波 (sine) 和锯齿波 (sawtooth)
See the Pen Web Audio API: waveforms by Greg Hovanesyan (@gregh) on CodePen.
<script async src="https://production-assets.codepen.io/assets/embed/ei.js"></script>
通过 Oscillator,我们无需音频文件,就能生成和电报一样的声音:
var oscillator = ctx.createOscillator();
// 设置波形
oscillator.type = "sine";
// 设置频率
oscillator.frequency.value = 600;
播放音频
为了把音频输出到扬声器,你需要将各个节点连接起来。
接着上面的代码,将 Oscillator 节点连接到 AudioContext.destination(即输出设备),调用 start() 方法开始播放。
var AudioContext = window.AudioContext || window.webkitAudioContext;
var ctx = new AudioContext();
var oscillator = ctx.createOscillator();
oscillator.type = "sine";
oscillator.frequency.value = 600;
oscillator.connect(ctx.destination);
oscillator.start();
调节音量
要更改音量,你需要连接一个 GainNode(音量控制器)节点。
新的节点路由变成了:oscillator -> gainNode -> destination
var gainNode = ctx.createGain();
oscillator.connect(gainNode);
gainNode.connect(ctx.destination);
// 从第 0 秒开始设置音量为 0.5
gainNode.gain.setValueAtTime(0.5, 0);
gainNode.gain返回的是一个 AudioParam 对象,它有一个 setValueAtTime(value, startTime) 方法来在指定时间设置指定值。
// AudioContext.currentTime 返回的是当前时间
gainNode.gain.setValueAtTime(0.5, ctx.currentTime + 0);
// 1 秒后恢复音量
gainNode.gain.setValueAtTime(1.0, ctx.currentTime + 1);
播放摩斯密码
摩尔斯电码(英语:Morse code)是一种时通时断的信号代码,通过不同的排列顺序来表达不同的英文字母、數字和标点符号。是由美國人艾爾菲德·維爾(Alfred Lewis Vail)與萨缪尔·摩尔斯(Samuel Finley Breese Morse)在1836年发明。 —— 维基百科
播放摩斯密码所需要的 Web Audio API 上文都已介绍,现在我们只需要根据摩斯密码在不同的时间点设置音量为 1 或 0 就能实现电报效果了。
See the Pen Playing Morse Code with Web Audio API by Cople (@cople) on CodePen.
<script async src="https://production-assets.codepen.io/assets/embed/ei.js"></script>
小结
本文只介绍了 Web Audio API 的冰山一角,更多的特性就等你自己发掘了~
相关阅读
- Whats the Closest Google Font? 找到最好的 Google Web 字体
- 完美防止垃圾邮件的6种方式 - 让Spam爬虫空手而归
- 常用 JavaScript 库 CDN 加速服务
- JavaScript and CSS Code Beautifier - 代码格式化高亮扩展
- 在 Node.js 中使用 js-xlsx 处理 Excel 文件
- 【译】使用 Intersection Observer 实现图片延迟加载
- 【译】如何创造带方向感应的纯 CSS 悬停效果
- Kraken.io - 最好用的在线图片压缩工具
- Polyfill.io - 自动化的 JavaScript Polyfill 服务
- 浏览器知道你的哪些信息
更多资讯
-
 Whats the Closest Google Font? 找到最好的 Google Web 字体
Whats the Closest Google Font? 找到最好的 Google Web 字体 -
 完美防止垃圾邮件的6种方式 - 让Spam爬虫空手而归
完美防止垃圾邮件的6种方式 - 让Spam爬虫空手而归 -
 常用 JavaScript 库 CDN 加速服务
常用 JavaScript 库 CDN 加速服务 -
 JavaScript and CSS Code Beautifier - 代码格式化高亮扩展
JavaScript and CSS Code Beautifier - 代码格式化高亮扩展 -
 【译】使用 Intersection Observer 实现图片延迟加载
【译】使用 Intersection Observer 实现图片延迟加载 -
 【译】如何创造带方向感应的纯 CSS 悬停效果
【译】如何创造带方向感应的纯 CSS 悬停效果 -
 Kraken.io - 最好用的在线图片压缩工具
Kraken.io - 最好用的在线图片压缩工具 -
 Polyfill.io - 自动化的 JavaScript Polyfill 服务
Polyfill.io - 自动化的 JavaScript Polyfill 服务 -
 CSS3介绍
CSS3介绍 -
 使用 SVG 实现手写签名动画效果
使用 SVG 实现手写签名动画效果 -
 Fontmin - 中文 WebFont 子集化生成工具
Fontmin - 中文 WebFont 子集化生成工具 -
 通过 Chrome Workspace 调试本地项目
通过 Chrome Workspace 调试本地项目





























